Since there has occasionally been some confusion over this process, here’s a step-by-step on how to update your site from Backlight 1 to Backlight 3/4. (also applies to Backlight 1 to Backlight 2 updates) Download your Backlight 3/4 purchase and unzip it. Inside the Backlight-3-Installer-xxx folder you will find two folders and two files: In […]
Moving your development site to your production site
Moving your test/development Backlight site to the root of your main site is easy. Here’s how.
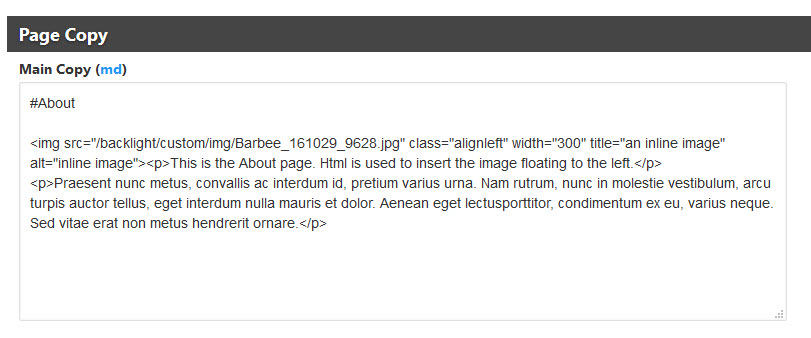
Including inline images in Backlight Copy areas

How to add individual images to page text using html.
Converting a Publisher-based CE4 site to Backlight
There have been several questions in the forum about the best way to go about converting a CE4 site to Backlight. So instead of answering that multiple times, I give you this: Scenario: you’ve got an existing TTG CE4 site and your albums are Publisher managed. (For a TTG site not using Publisher, see this […]
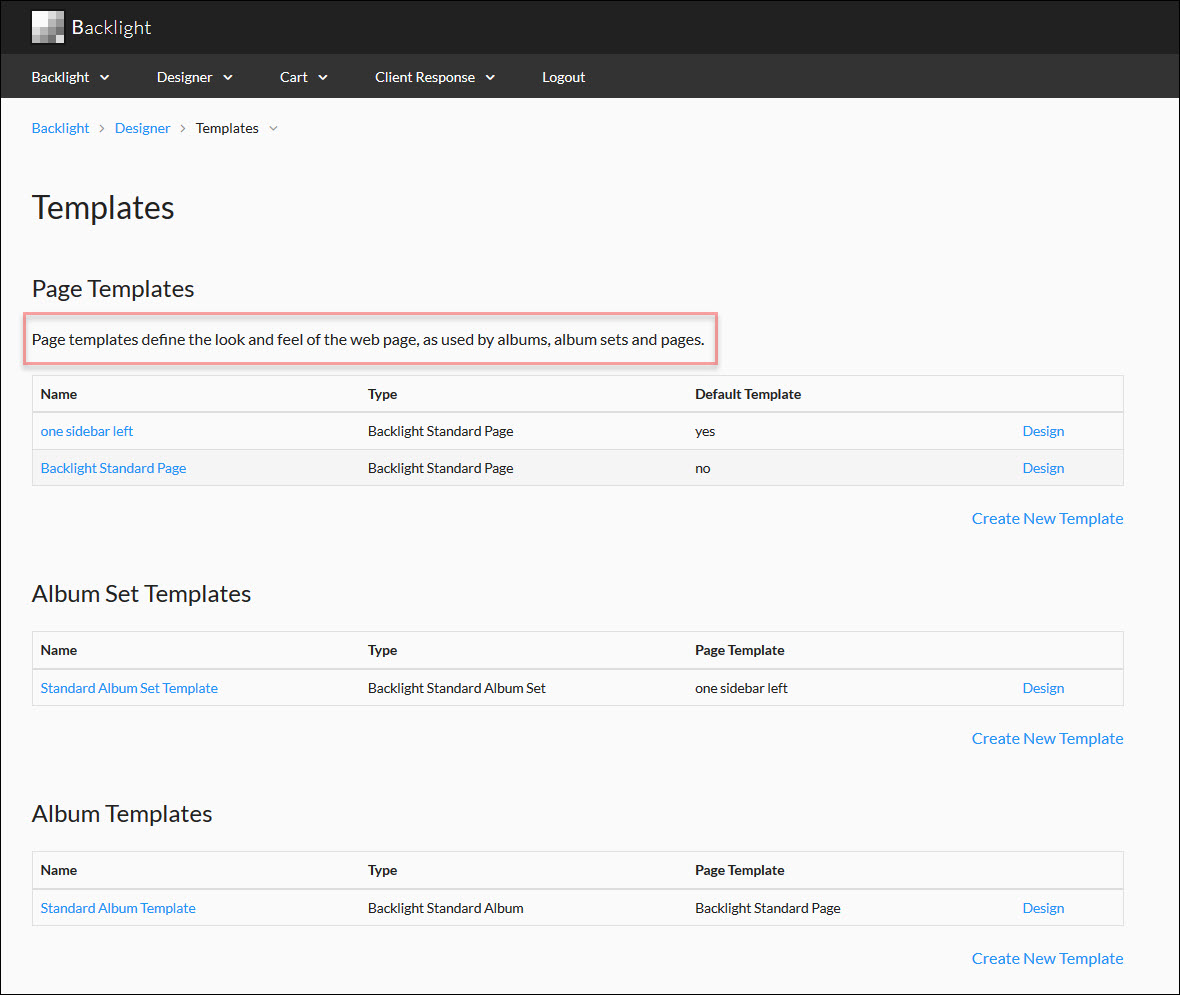
The Basics of Backlight Templates

(Note: this was written for the first iteration of Backlight, up to version 1.1, but applies equally to the latest version. Some naming conventions may have changed and the screen shots may be outdated, but the concept is the same.) Need a little help getting started with Backlight? Well, here are the basics of Backlight […]
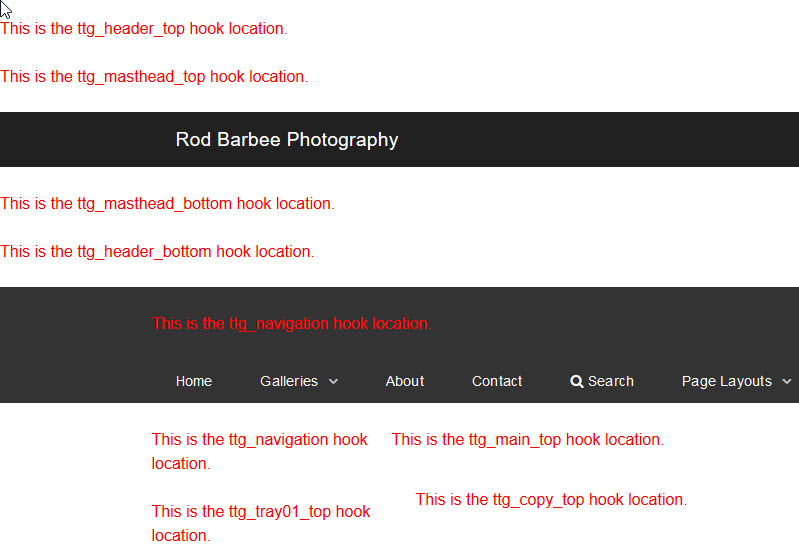
Phplugins hook locations in Backlight 1

NOTE: This is for Backlight 1. Hook names are slightly different in Backlight 2 On my Backlight test site I’ve created a couple of pages that show the locations for those phplugins hooks that appear on pages (as opposed to those that are behind the scenes, like the head and script hooks). These hooks are […]
Some css “recipes” for your Backlight site
Here are just a few css tweaks you can use for your Backlight site. Just add to your custom css file. Note: Originally written for Backlight 1.1, some of the below have been updated for Backlight 1.2 and have been noted as such. Image border and shadows Center footer text Add borders around thumbnails Center […]
Custom CSS in Backlight
(updated for Backlight 4) In CE4 and previous TTG products, custom css needed to be implemented through phplugins. That is a thing of the past. In Backlight, custom css is enabled on a per template basis. Go to Designer > Templates > Page Templates. Click on Design next to your page template and scroll down […]
Develop your TTG WordPress site locally first
Using Desktop Server to locally develop and then deploy your TTG Theme for WordPress based site.


