Note: the pop-up box below was initially used in Pangolin-based pages. It also works in Kookaburra-based pages. There is updated code however, introduced in Kookaburra. That code can be found in the Kookaburra documentation here. The newer code also works in Pangolin-based pages.
Backlight popup boxes are useful critters. Your visitor clicks on a button and your box appears with whatever you’ve placed in it. You can use them to promote an event, show licensing or booking information, host a mailing list sign up form, and more. And TTG has made these pretty easy to implement.
The html for the Backlight popup box goes directly into the page that the button appears on. But it’s initially hidden with css. When a visitor clicks on the popup button, the popup box appears with default TTG styling.
Let’s start with the button. Here’s the code for the button:
<button data-fancybox data-src="#popup">Button</button>The button is a block level item and will appear on its own line.
An alternative is an inline link that will look like any text link on your page. This code comes from Daniel Leu, fellow TTG forum moderator.
<a data-fancybox data-src="#popup" href="javascript:;">popup</a>This works as well:
<a href="#popup" data-fancybox="">popup</a>And here’s the code for a basic popup box:
<div id="popup" style="display:none;"><p> Stuff and things ... </p><p>Sed maximus enim felis, et interdum risus vehicula vel. Mauris vitae ligula vulputate, facilisis odio eget, accumsan lacus. <a href="#">Pellentesque suscipit</a> ante leo, sed consectetur magna aliquet at. Fusce consectetur ullamcorper rhoncus. Fusce ac aliquam nisl. Vestibulum ac congue lorem.</p></div>You can have as many popups on a page that you like. Just match the ID for each. In my example I’m using the ID of “popup.” You can see this both in the triggering code (the button and the text link) as well as in the popup box code. Use whatever name you like, just use letters, numbers, dashes, or underscores. No spaces. And don’t use an ID that is already in use on the same page.
You can put any html you wish in here; you’ll notice that I’ve added a text link to the code above.
Place the code for the button in the page copy where you want the button to appear. Place the pop-up code anywhere in the page copy.
Initially, the Backlight popup box looks rather plain.

But it’s easy to style using custom classes as well as the #popup selector.
For example, let’s style a heading element that will act as a title for the popup box. Simply start with a heading in the popup html and give it the class “popup-title”:
<div id="popup" style="display:none;"><h2 class="popup-title">Stuff and things ... </h2>
<p>The rest of your text.</p></div>In your custom css, add some styling:
h2.popup-title {
background: #333333;
background: linear-gradient(#333333, #777777);
padding: 12px;
color: white;
}
This is a good start but it looks a little awkward.

Let’s fix this so it looks a bit better. Using the browser’s inspector I can see the selectors being used and I can change property values to see the results without needing to actually apply the changes yet.
My goal is to move the “title bar” I’ve created to the top of the box and to make it span the length. The inspector shows me that there is quite a bit of padding applied to the #popup div. So I’ll change that by targeting the #popup selector:
#popup {
padding-top:0;
}
That accomplishes part of the goal. It moved the “title bar” to the top but there is still padding to either side of it.

The next step will expand the “title bar” to the left and right. I’ll do this by adding negative margin to h2.popup-title.
h2.popup-title {
background: #333333;
background: linear-gradient(#333333, #777777);
padding: 12px;
color: white;
margin-left: -48px;
margin-right: -48px;
}

I also don’t like that the box spans the width of the browser. So I’m going to change the width of the box. I also don’t want the box to be too small on mobile devices so I’m putting the styling that controls the width inside of a media query. This way, the narrower popup box css will be applied only to devices/browsers that are at least 1025px wide.
@media screen and ( min-width: 1025px ) {
#popup {
max-width: 50%;
}
}
And you may have noticed that the box closing button, the X on the right hand side is dark and hard to see. Let’s change that.
For Backlight 1
/* Pop-up Close button styling for Backlight 1*/
#popup .fancybox-close-small::before, #popup .fancybox-close-small::after {
background-color: white;
}
and here’s some updated styling for Backlight 2
/* Pop-up Close button styling for Backlight 2*/
#popup button.fancybox-close-small {
color:white;
}And yet another update for a Backlight3 update. Use this code instead of the above button styling
/*Pop-up Close button styling for Backlight 3*/
#popup .fancybox-button svg {
color: white;
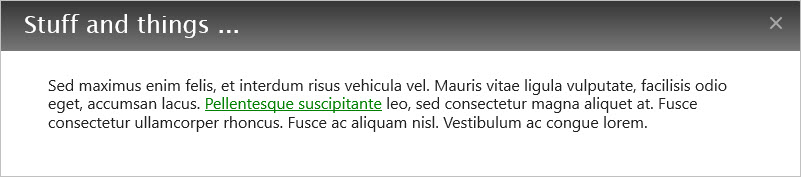
}And here is the final result.

Beyond this, you could also style the page overlay that appears behind the box. You can do that by modifying the css below for opacity, color and the transition timing. Just add this code to your custom css and make any desired changes.
/*Change overlay opacity and transition timing. The .type-page class will restrict these effects to pages only. Otherwise this css would affect the background color of album large images when using the slide show presentation. */
.type-page .fancybox-is-open .fancybox-bg {
opacity: .87;
transition-timing-function: cubic-bezier(.22,.61,.36,1);
}
/*Change overlay background color */
.type-page .fancybox-bg {
background: #1e1e1e;
}
I’ve included the .type-page class so that only pages will be targeted and not the large image backgrounds in albums when using the Slideshow large image presentation.
See the demo page here.



Very good tutorial Rod. I was close but too far away to cotton on to the padding for moving the title up the box.