(updated for Backlight 4)
In CE4 and previous TTG products, custom css needed to be implemented through phplugins. That is a thing of the past.
In Backlight, custom css is enabled on a per template basis. Go to Designer > Templates > Page Templates. Click on Design next to your page template and scroll down to Advanced Setup.
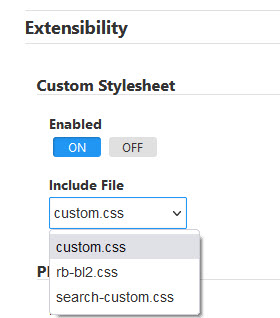
 Inside Advanced Setup you’ll see where to enable custom css and choose the file you want to use.
Inside Advanced Setup you’ll see where to enable custom css and choose the file you want to use.
There is a demo custom css file (stylesheet-sample.css) included with Backlight. In your FTP program, go to /backlight/modules/custom-resources/css/. This demo css file will turn your page body background to red. Move it to the /backlight/custom/css/ folder. Or download it to your computer and then upload it to the proper folder. You can use it to make sure custom css is working properly. You can then add to it if you like.
But my suggestion is to create your own custom css file that contains your own customization. In a plain text editor, create a file and name it custom.css or whatever you want. Add any custom css to this file and upload it to your /backlight/custom/css/ folder.
Once you do, this new file will be available to use in any of your templates.



I have done this and added the css examples that you wrote but only the tip of centering the footer text works for me.
When I added
img.pswp__img {
border: 1px solid #A39994;
box-shadow: 2px 2px 4px rgba(0,0,0,0.4)
}
For example nothing changed 🙁
Any ideas why?
no idea without seeing the site. Can you post a link? The ttg forum would be the best place to post it.
Actually, there should be a semi-colon after the box-shadow property
img.pswp__img {
border: 1px solid #A39994;
box-shadow: 2px 2px 4px rgba(0,0,0,0.4);
}
Rod,
I very much appreciate the guidance your site provides. Particularly as a newbie to css, your examples have been enormously helpful.
I am wondering if there is a tool that I’ll call a css navigator for a lack of a better name that shows css source files and locations in a tree structure, or the obverse, for an element shows where it is referenced?
Hi Patrick,
I just use the browser’s built-in Inspector. More on that here