This tip can save you some time and headache.
As you may know, to view your site created in TTG Pages you need to view it online or on a virtual server. Virtual server testing has advantages like speed of use. But you’re not testing on a live site and you can’t share the site with others to get feedback.

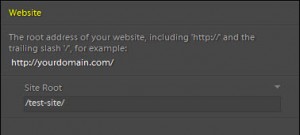
Most people who are replacing their old site with a new one would rather keep the old site up while creating the new. That makes sense. One idea is to set up a test site in a sub-folder, and I do that a lot just for testing purposes. One thing you’ll have to remember when using a sub-folder to develop your new TTG site is that you need to enter the url to the site in the Site Root field in the Site Info control pane under Website. When working in a test folder, the url needs to include the sub-folder or all sorts or style and formatting hell will break loose. For a test folder in the root you can simply use /test-site/.
If you use a sub-folder, this means you’ll need to change the Site Root again once you put the ready-to-go site into the root of your server. You’ll need to change it in Pages and in any Publisher templates, galleries, indexes, Stage pages, etc.
But, if you set up your test site in a sub-domain rather than a sub-folder, you can simply use the forward slash (/) as the site root. And when you’re ready to go live, you won’t need to change your Site Root field in any of your pages.
If you don’t know how to create a sub-domain, just log into your web host’s control panel. It’s usually as easy as clicking on a link or button labeled sub-domains and following the prompts.
You’ll end up with a new folder in the root of your site. To all appearances, this just looks like a sub-folder, so what’s the big deal? The big deal is that the server treats the new sub-domain folder as if it’s the root of a site. You’ll see all sorts of extra files in there like 400.html and 500.html. These are just standard pages users are sent to for errors or missing pages. So don’t worry about them.
The web address to your new sub-domain will be in the form:
http://your-sub-domain.yoursite.com
Upload the contents of your TTG Pages export to the “your-sub-domain” folder (please don’t name it that). Enter the url to your sub-domain into your browser and you’ll be taken to your shiny new test site.
When you’re ready to go live you can use your FTP client program to just move the files in your sub-domain into the root of your server. This is usually as easy as selecting everything in the sub-domain folder and dragging it into the root of your site.
If you’re using Publisher you will need to change the URL to the API folder in the Publisher plug-in. But that should be all. The files on the server that Publisher uses to manage your Albums and Album Sets contain relative references to those Albums and Album Sets. This means that Publisher can still manage them. (this may not be true for CE4 sites. I’m waiting on confirmation)
My suggestion though is to limit the number of Albums or Sets you create. Just create one or two as a test of functionality. Then delete those albums and Sets from within Publisher in Lightroom and re-establish the Publisher connection and start populating your site with albums once you’ve moved everything over.
One Gotcha
If you’re setting up phplugins with your test site, you’ll need to enter the server path to phplugins in all of your indexes, galleries, Publisher templates, and other pages. The server path for the sub-domain will be different than the server path for the root. If the server path to phplugins for the sub-domain looks like this: /home2/yoursite/public_html/my-sub-domain/phplugins then the server path to phplugins for the root will look like this: home2/yoursite/public_html/phplugins.
In this case you will need to make the change in Pages and each template, index, and gallery and re-export. Now just upload everything to the root of the site. It’s a good idea to keep your test site limited in this case so you won’t have a lot of re-exporting to do.
One way around this is to initially set up the phplugins/ folder in the actual root of your server where the actual site will live and enter the server path to that file in Pages and any other TTG gallery, index or other page you’re using in your test site. In fact, the next time I decide to do a site redesign, this is exactly how I’m going to do it.



For all the obvious reasons I will develop/convert my existing site in a “test” environment. As a development and test site, do you still recommend a sub-domain over sub-folder?
Thanks for your help.
Franz
I do