Did you ever want to add formatting to your captions in either or both thumbnails and large image captions?
Take, for example, adding scientific names to photos of plants or animals like the Atlantic puffin – Fratercula arctica.
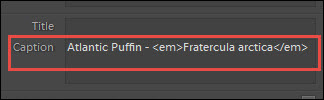
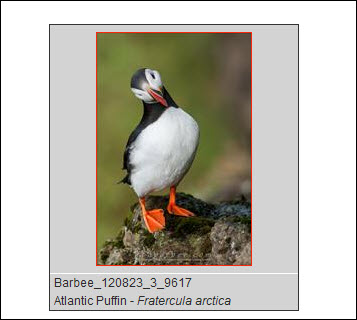
The way I’ll do this with TTG galleries is to add the html tag <em> to the text I want to italicize. And the place you add this html tag is in the appropriate Metadata field in Lightroom’s Library module. In the above example, this would be in the Caption field.

 But there is a potential problem with doing this. What if you use your catalog to create lists? (What, you didn’t know you could do this? Then check out John Beardworth’s List View plug-in)
But there is a potential problem with doing this. What if you use your catalog to create lists? (What, you didn’t know you could do this? Then check out John Beardworth’s List View plug-in)
You certainly don’t want the html to be included in those lists. The solution is to create virtual copies of any image you plan on putting in a gallery and adding the html to the caption of the virtual copy.
For bold text, use the <strong> tag. You can even combine <strong> and <em> tags, nesting them to create bold italics:
Atlantic puffin – <em><strong>Fratercula arctica</strong></em>.
The downside of doing this is that any html tag you add (<em> or <strong>) will be included in the alt text attribute. This may affect search engines and will definitely affect screen readers. Decide for yourself if this matters to you.

Caution: Do not add any css to the caption. You may be tempted to color the italicized text, but if you do you’ll create some problems.
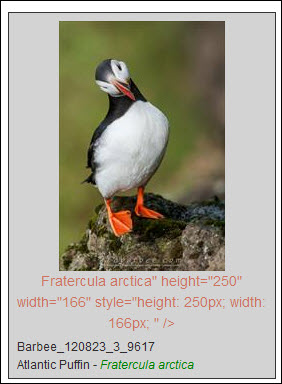
Following the above example, if you wanted to color the italicize text you might be tempted to do this:
<em style=”color: green;”>Fratercula arctica</em>
The color would be applied to the text, but since the caption information is also added to the alt tag, you’ll be tossing in an extra style= and that will mess things up. So don’t do this.


