NOTE: this tip only works if you’re not using Cart or the Client Response Gallery
When you scroll down a page, the navigation bar in your TTG site will scroll up and out of view. Want to keep it at the top?
If you don’t already have your navigation bar placed at the top of the page, it doesn’t matter. The CSS code below will do that for you.
Your site may look different online than it will in Lightroom so if you want the view in Lightroom to match your site, you can place your nav bar at the top. Just check “Drop” in the Site Info > Masthead section of all TTG plug-ins.
If you wish the navigation bar to span the width of the browser, you’ll also need to check the “orphan” box in the Navigation section. For more on Header and Navigation options, see my post on masthead and navigation options.
To use the code below you’ll first need to enable phplugins site-wide and enable custom CSS within the phplugins.php file.
What we’re going to do is to change the position property value for the navigation to “fixed”. This will take the navigation container out of the normal document flow and keep it where we place it. But when the navigation is taken out of the normal document flow, the rest of the page will move up. When this happens, your masthead will be partially hidden beneath the navigation.
The way to fix this is to add some top padding to the masthead. The amount of top-padding is determined by the height of the navigation container.
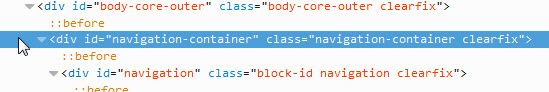
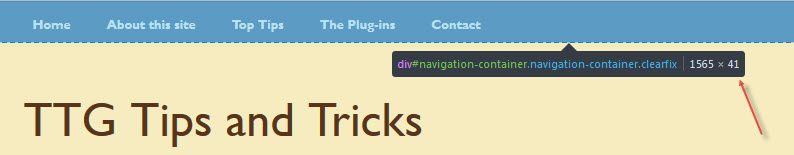
The easiest way to find this height is to use your browser’s inspector. Once you’ve got the inspector up, click on the div element with the id of “navigation-container” and you should be able to read the height of the container directly in the browser.


You can also go into Lightroom and add up all the numbers that contribute to the height of the Navigation container:
In Site Info > Navigation Container:
- Margin top and bottom
- Padding top and bottom
- Border top and bottom
In Site Info > Navigation Items:
- Font-size
- Padding top and bottom
- Border top and bottom
Add this code to your custom.css file:
/*Navigation styling
================================================*/
/*Fix position of nav bar */
.navigation-container {
position: fixed;
width: 100%;
top: 0px;
left: 0px;
}padding-top: 41px; /*set as needed for height of your navigation bar*/
}
Depending on your own particular set up, you may need to tweak some of the css. But this should get you started. I’ve not tested this on all masthead/navigation possibilities, but since it deals only with the navigation container, I’m pretty sure this should work for any navigation set up that has the nav bar with the masthead.



Neat trick, Rod! How does this look when one has something in the cart?
OH fine, Daniel. Go and spoil things 🙂
Looks like it doesn’t work. I just checked on my main site. and put something in the cart. Navigation gets hidden. Hmm.
I suppose it’s going to be necessary to change the css on the status bar too. Same with the CRG status bar
So anyone wanting to do this: it doesn’t quite work out so well if you’re using the Cart or CRG.
Sorry Rod, but this is the time for gifts 😉 Only remembered that I run into an issue with the status bar when I worked on my custom mobile navigation.
Best – Daniel
Rod – I was wondering if something like this could be done with menu in the pallet so that as the main copy scrolls up, the menu in the side pallet remains ns static?
That might be beyond my current skill set 😉 (or my willingness to dive into a rabbit hole)
But at a guess:
You can give the pallet area a fixed position, but that takes it out of the document flow and the content area expands to fill the old space, leaving the vertical menu on top of the content.
So you’d have to address the content area, probably with some margin equal to the width of the pallet and maybe something to control the width of the content area.
Then there’s the issue of the masthead. If it’s in the header, then you’d probably need to fix the header too. It it’s in the top-pallet…well, I don’t know how that would work since the top pallet is already fixed. Probably need to position the side pallet so that it’s as many pixels down the page as the top pallet is tall.
If the masthead is in the content, then addressing the content margin might take care of that.
And if the masthead is in the side pallet, along with the navigation, then fixing the pallet and adding margin to the content might do it.
This should probably all be done in a media query that corresponds with the break point you’ve set so that any changes don’t affect the mobile layout.